들어가기 전에
웹 개발에서 CSS는 날이 갈수록 강력해지고 있지만 일부 CSS 속성은 종종 간과되거나 과소평가되고 있습니다. 웹사이트의 디자인, 성능 및 사용자 경험을 향상시키기 위해 알아야 하지만 간과되는 15가지 유용한 CSS 속성을 소개합니다.

※ 이 글은 아래 기사 내용을 토대로 작성되었습니다만, 필자의 개인 의견이나 추가 자료들이 다수 포함되어 있습니다.
- 원문: 15 Useful CSS Properties You Should Know About
- URL: https://kaderbiral26.medium.com/15-useful-css-properties-you-should-know-about-d924343d6f9c
1. caret-color

caret-color속성은 입력 필드나 편집 가능한 텍스트 영역의 캐럿(텍스트 커서) 색상을 지정합니다. 텍스트가 삽입될 위치를 나타내는 깜빡이는 수직선의 색상을 사용자 지정할 수 있습니다.
2. accent-color

accent-color속성은 요소 내의 특정 폼 컨트롤(예: 라디오 버튼, 체크박스 등)에 대한 강조 색상을 지정하는 데 사용됩니다. 이 속성은 브라우저의 기본 테마 색상을 재정의하고 개발자가 지정한 색상으로 대체합니다.
3. pointer-events

pointer-events은 요소에서 어떤 이벤트가 트리거될 수 있는지 결정합니다. 예를 들어, 요소의 포인터 이벤트 속성이 none 으로 설정된 경우 마우스를 올려놓았을 때 마우스 활동이 발생하지 않습니다.
4. user-select

user-select 속성은 요소 내 텍스트의 선택 가능성을 결정합니다. none으로 설정하면 사용자가 텍스트를 선택할 수 없습니다.
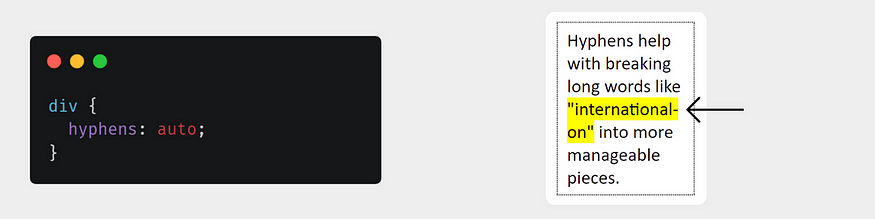
5. hyphens

hyphens속성은 텍스트의 가독성을 높이기 위해 줄 끝에서 긴 단어를 자동으로 나눕니다. 단어가 줄 너비를 초과하면 적절한 지점에서 나뉘고 다음 줄로 이동합니다.
6. quotes

quotes속성은 웹 페이지에서 인용된 텍스트나 q 요소 내부의 텍스트 주위에 자동으로 추가되는 따옴표를 사용자 지정하는 데 사용됩니다.
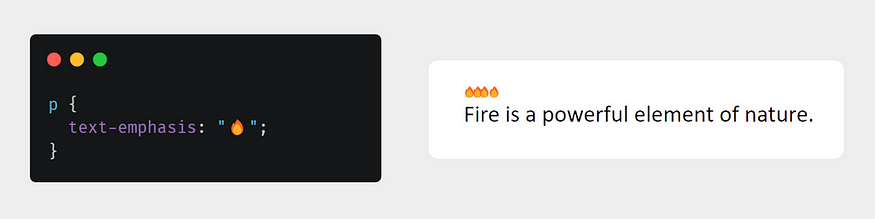
7. text-emphasis

text-emphasis속성은 텍스트 블록 내의 특정 문자를 강조하는 데 사용됩니다. 이러한 문자는 일반적으로 텍스트의 의미나 중요한 부분을 나타내는 데 사용됩니다.
8. backdrop-filter

backdrop-filter속성을 사용하면 요소 뒤에 있는 콘텐츠에 다양한 효과를 적용할 수 있습니다. 일반적으로 배경을 흐리게 하거나 색상을 변경하거나 그림자를 추가하는 데 사용되어 특히 투명하거나 반투명한 배경의 경우 현대적인 웹 디자인을 만드는 데 강력한 도구를 제공합니다.
9. backface-visibility

backface-visibility속성은 3D 공간에서 회전할 때 요소의 뒷면이 보이는지 여부를 결정합니다. 뒷면이 보이지 않으면 브라우저가 렌더링하지 않아 성능이 향상될 수 있습니다.
10. background-clip

background-clip속성은 배경이 어떻게 잘리는지 결정합니다. 이 속성은 배경이 콘텐츠 상자의 가장자리까지 확장되는지 또는 패딩 및 테두리 영역에 잘리는지 여부를 제어합니다.
11. mix-blend-mode

mix-blend-mode 속성은 두 개 이상의 레이어 색상을 혼합하는 데 사용되는 CSS 속성입니다. 이 속성은 한 레이어의 색상을 그 아래 레이어와 혼합하여 화면에 다른 시각적 효과를 만듭니다. 특히 배경, 겹치는 요소 및 이미지로 작업할 때 유용합니다.
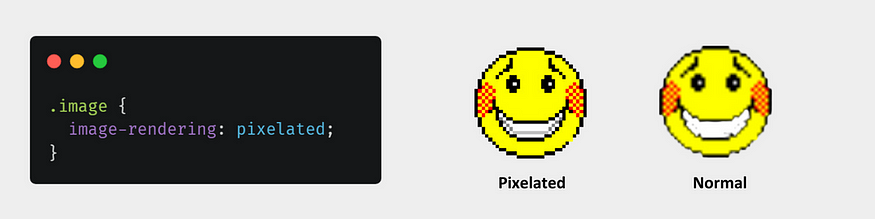
12. image-rendering

image-rendering속성은 이미지를 렌더링하는 방법을 결정하는 데 사용됩니다. 브라우저에 이미지의 크기를 조정하거나 크기를 조정할 때 사용할 알고리즘을 알려줍니다. 이 속성은 특히 웹 개발자가 이미지를 확대하거나 축소할 때 품질을 유지하는 데 유용합니다.
13. scroll-snap-type

scroll-snap-type속성은 스크롤 컨테이너 내의 스냅 포인트 간을 원활하게 전환하는 데 사용됩니다. 이 기능은 사용자가 페이지를 스크롤할 때 콘텐츠 섹션이 깔끔하게 정렬되도록 하여 보다 체계적인 사용자 경험을 제공합니다. 이 scroll-snap-type속성은 수평 또는 수직 축을 따라 스크롤을 제어하고 스냅 포인트가 어떻게 적용되는지 정의합니다.
14. shape-outside

shape-outside속성은 텍스트가 HTML 요소 주위를 어떻게 감싸는지 정의합니다. 이 속성은 특히 플로팅된 요소에 유용합니다. 정의된 모양은 해당 요소 주위의 텍스트 흐름을 지시하여 텍스트가 직사각형이 아닌 모양 주위를 매끄럽게 감싸도록 합니다.
15. counter

user-select속성은 HTML 문서에서 숫자를 사용자 지정하고 특정 요소에 자동으로 번호를 매기는 데 사용되는 속성입니다. 이 기능은 목록 항목이나 특정 HTML 요소에 숫자를 추가하는 데 사용할 수 있습니다.
- content—::before 및 ::after 가상 요소와 함께 사용되어 생성된 콘텐츠를 삽입
- counter-increment—하나 이상의 카운터 값을 증가시킴
- counter-reset—하나 이상의 카운터를 생성하거나 재설정
- counter()—명명된 카운터의 현재 값을 반환
마치며
종종 간과되지만 웹사이트의 디자인과 기능을 크게 향상시킬 수 있는 15가지 유용한 CSS 속성을 살펴보았습니다. 이러한 속성을 활용하면 더욱 인상적이고 기능적인 웹사이트를 구축할 수 있습니다.
'IT Info' 카테고리의 다른 글
| 최근 공유된 정보 목록 (24/09/09) (4) | 2024.09.09 |
|---|---|
| Windows PC에 이미 설치된 멋진 무료 앱 22개 (8) | 2024.09.08 |
| Microsoft Authenticator를 비밀번호 관리자로 사용하는 방법 (6) | 2024.09.07 |
| 챗GPT, 어디까지 사용해 보셨나요? (0) | 2024.09.06 |
| 지금 당장 사용할 수 있는 최고의 AI 이미지 생성기 (10) | 2024.09.06 |